1) С ЧЕГО НАЧАТЬ?
Последовательность действий в конструкторе такая:
— выбрать вариант дизайна оформления сайта из предложенных шаблонов. Шаблон оформления можно выбирать любой из доступных на свой визуальный вкус.

А картинки и текст на нём можно будет поменять на свои, используя разные иконки на верхней панели: «Текст», «фото», «Галерея» и другие. ,иконка «электронная коммерция» используется для сайта интернет-магазина. Хорошо ознакомьтесь с функциями каждой иконки.
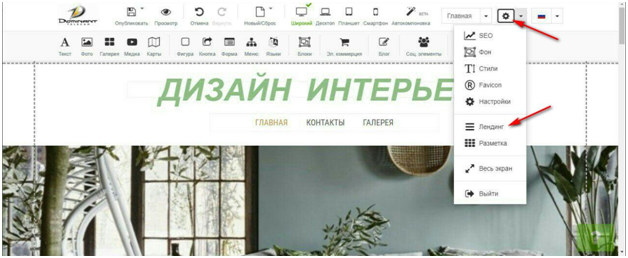
Каждый этап редактирования страницы сайта можно просматривать, как будет выглядеть сайт в готовом виде, нажав на кнопку «Просмотр». Чтобы при просмотре все страницы меню не соединились в одну страницу, надо перед просмотром нажать на кнопку «настройки» на верхней панели и, если на значке «Лендинг » стоит галочка, снять ее.

При переходе из страницы на страницу меню надо обязательно сохранять отредактированную страницу (черновик).
Нажав на выбранный шаблон, попадаем в конструктор сайтов.
2) СОЗДАЁМ ГЛАВНУЮ СТРАНИЦУ САЙТА
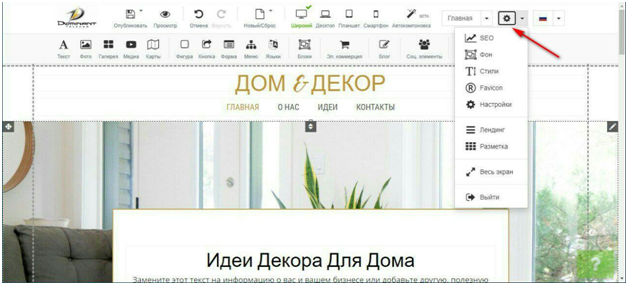
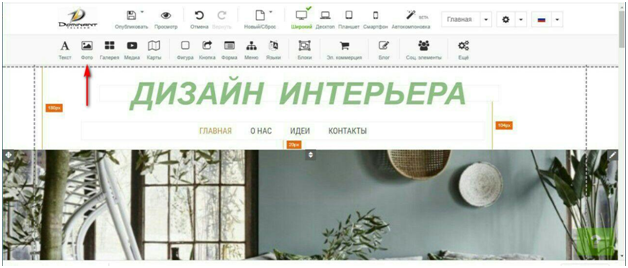
Конструктор предложил шаблон картинки Главной страницы. Мы его или оставляем или заменяем на свою картинку. Кнопкой «настройка» на верхней панели выбираем действия по изменению дизайна Главной страницы.

2а) Как изменить картинку обложки сайта
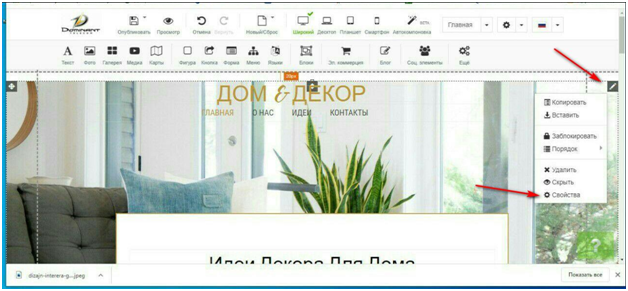
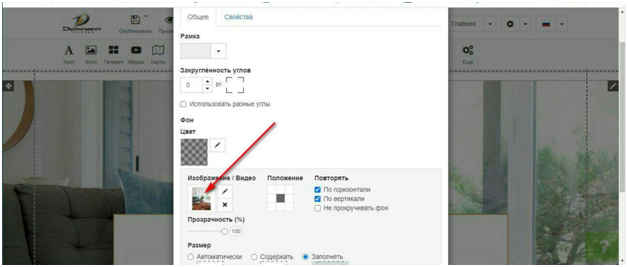
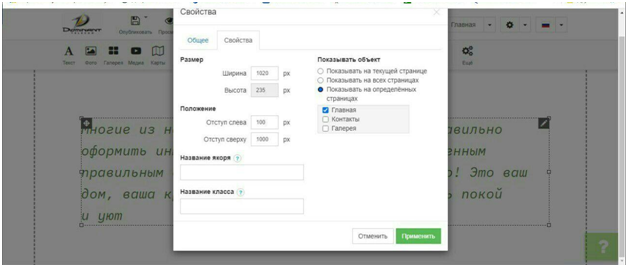
Чтобы вставить свою картинку для обложки сайта, нажимаем на значок редактирования — «свойства» или можно нажать на картинку правой кнопкой мышки и тоже появится окошко, нажать на «свойства».

Открылось окно, с помощью которого можно загрузить новую картинку обложки, придав при помощи кнопок в этом окне желаемый формат. Нажимаем на значок «изображение»

Выбираем любое фото из шаблона либо загружаем свое, нажав на кнопку «загрузить новый файл». Загруженное фото отмечаем мышкой и нажимаем «выбрать».
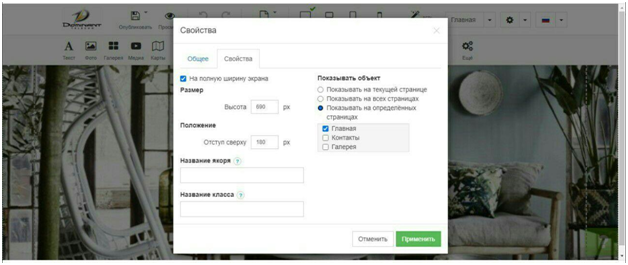
В окошке «свойства» можно выбрать, на каких страницах меню отобразится это фото и в окне нажимаем кнопку «применить».

Новое фото загрузилось. Загруженное фото так же, как и любой блок(например блок «меню», блок названия сайта и др.) можно перетащить мышкой в любое место страницы либо удалить. Выбрать новый блок можно нажав на иконку «блоки» на верхней панели.
2б) Как отредактировать или вставить новый текст:
Текст, предложенный шаблоном можно редактировать . а можно удалить шаблонный текст и вставить свой.
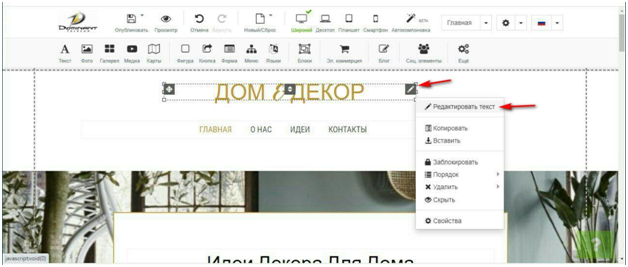
Например, меняем блок названия сайта. Для этого нажимаем значок редактирования и значок «редактировать текст».

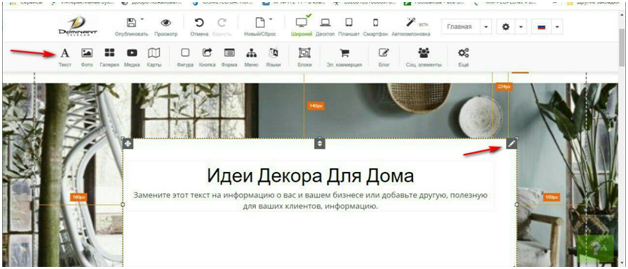
Наполняем сайт информацией, добавляем свой текст и картинки.
Для добавления текста используем иконку «текст» или редактируем текст, предложенный шаблоном через значок «редактирование» на шаблоне.

Готовый текст можно настроить так, чтобы он отображался на нужных страницах.
Для этого нажимаем значок редактирования, выбираем «свойства» и выбираем, на каких страницах будет отображаться текст.

2в) Как вставить свою картинку (фото) на страницу сайта:
Если нужно вставить свое фото ,вставляем через иконку ”фото”, выбрав там форму фотографии.
Для выбора формы фотографии выбираем шаблон формы, отмечаем левой кнопкой мышки и появится окно, через которое загружаем свое фото. Оно загрузится уже в выбранном формате.

2г) Как вставить ролик:
Если нужно вставить ролик свой, видео из Youtube, Vimeo и других видео сетей
используется иконка на верхней панели «Медиа» – перетаскиваем ее на страницу сайта и там можно вставить ролик из Youtube, Vimeo и других видео сетей. Нажимаем значок редактирования- «свойства» ,в появившемся окошке удаляем шаблонный адрес и вставляем свою ссылку в поле «Ссылка (URL) на Youtube или ID клипа» ,в окошке «свойства» формируем нужный формат ролика и не забываем обозначить на каких страницах будет отображаться ролик.
2д) Как сформировать блок «меню»:
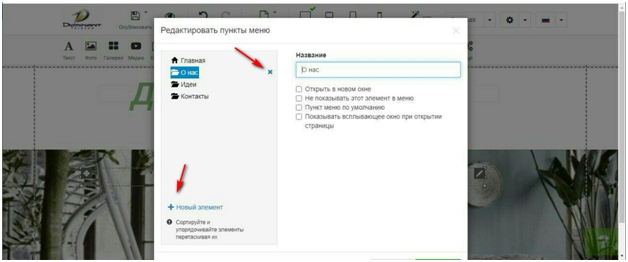
— Блок “Меню” или оставляем предложенный шаблоном, редактируя его ,нажав на кнопку «редактировать» или удаляем и формируем свое меню, нажав на иконку “Меню”.
Для того, чтобы удалить ненужный пункт меню , выбираем его и нажимаем на крестик. Для того, чтобы добавить новый пункт меню, нажимаем кнопку «новый элемент» и в окошке пишем новое название пункта меню и если нужно, проставляем галочки в нужных окошках.

Каждый пункт “меню” (страницу сайта) наполняем нужной информацией.
Каждый этап редактирования страницы сайта можно просматривать, как будет выглядеть сайт в готовом виде, нажав на кнопку «Просмотр». Чтобы при просмотре все страницы меню не соединились в одну страницу, надо перед просмотром нажать на кнопку «настройки» на верхней панели и, если на значке «Лендинг » стоит галочка, снять ее.
3) Как сформировать Галерею
Переходим в пункт меню «Галерея». Все ненужные блоки удаляем.
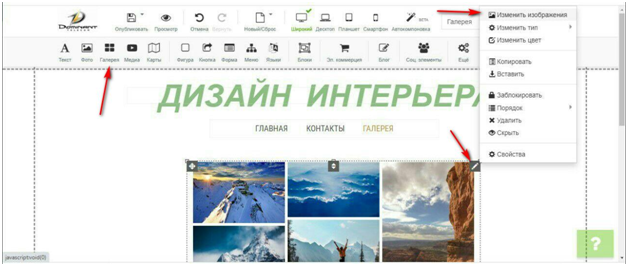
Нажимаем иконку» Галерея». Высветились шаблоны, выбираем понравившиеся. Перетаскиваем мышкой выбранный шаблон в нужное нам место. Загружаем свои фотографии.
Для этого нажимает значок редактирования и «изменить изображение»

Удаляем все шаблонные фото, нажимая на крестик на каждом фото. Нажимаем кнопку «добавить фото», открылось окошко «добавить фотографии». Из него удаляем все шаблонные фото. Нажимаем «загрузить фотографии» ,загружаем все свои фото и нажимаем кнопку «применить», заполняем нужные поля и опять нажимаем кнопку «применить».
4) Также на сайте можно сделать модуль новостей.
Для этого используется иконка «блог». Нажимаем на иконку или мышкой перетаскиваем на страницу и выбираем понравившийся шаблон, перетаскиваем его в нужное место страницы, нажимаем на значок редактирования на шаблоне и выбираем нужное нам действие.
Например, выбрали «редактировать блог», появилось окошко с блогами, предложенными шаблоном. Если надо удалить ненужный блог, отмечаем его мышкой в находящемся рядом окошке и нажимаем на значок «удалить».
Если хотим изменить шаблонный блог, нажимаем на него ,откроется окошко «редактировать статью». Если хотим изменить фото, нажимаем на значок редактирования возле фото. В открывшемся окне в графе «все» крестиком удаляем название шаблонного фото и нажимаем на кнопку «загрузить фотографию». Выбираем загруженное фото мышкой и нажимаем кнопку «выбрать». Фото загрузилось, заполняем все поля, редактируем текст, «категорию». «состояние», нажимаем кнопку «сохранить черновик», в окошке « SEO” тоже заполняем все нужные поля, нажимаем кнопку «сохранить черновик».
Таким же способом можно создать новый блог, нажав в этом окне на кнопку «новый пост» .
5) Формируем пункт меню «Контакты»:
Заполняем следующий пункт меню «Контакты», редактируя или удаляя ненужные блоки.
Для связи с пользователями можно добавить блок из иконки «Форма».
Чтоб указать свои координаты нахождения, можно загрузить карту .
Для этого или мышкой перетаскиваем иконку «карты» на страницу или нажимаем на иконку и появляется предложенные шаблоном форматы карты. Выбираем понравившийся формат. нажимаем кнопку редактирования — «свойства» .Появилось окошко, в окошке в поле «координаты или адрес» убираем шаблонные координаты и вставляем свои. Нажимаем кнопку «применить». Ваша Карта появилась на странице. Перетаскиваем её мышкой в нужное место страницы.
Когда сайт будет готов, просматриваем по кнопке «Просмотр» из верхней панели как будет выглядеть опубликованный сайт. Если всё устраивает, нажимаем кнопку «опубликовать». В браузер вставляем домен, который присвоен при заказе конструктора, сайт загрузится.