Последовательность действий в конструкторе такая:
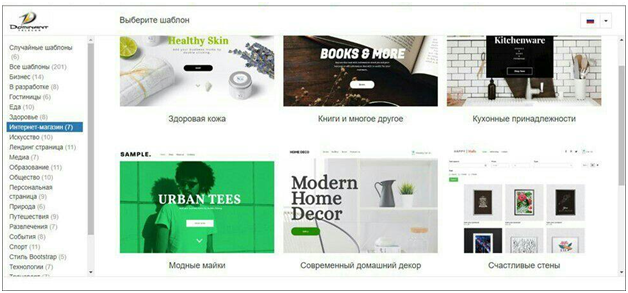
— выбрать вариант дизайна оформления сайта из предложенных шаблонов. Шаблон оформления можно выбирать любой из доступных на свой визуальный вкус. А картинки и текст на нём можно будет поменять на свои. В любой шаблон можно добавить модуль электронной коммерции (для сайтов интернет-магазинов ).
Например, создаем сайт для интернет — магазина:
— выбираем группу шаблонов «интернет-магазин», или любую другую, и из нее выбираем понравившийся шаблон

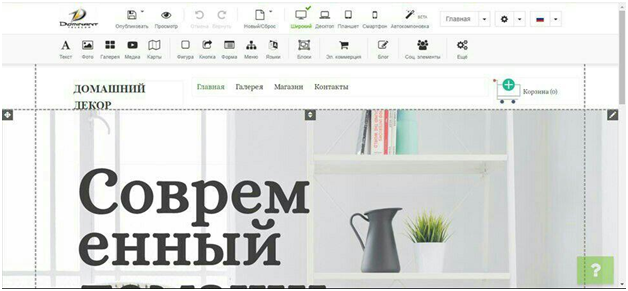
Попадаем в конструктор сайта

— создаем дизайн страницы. Для этого или оставляем предложенный шаблоном дизайн или создаем свой.
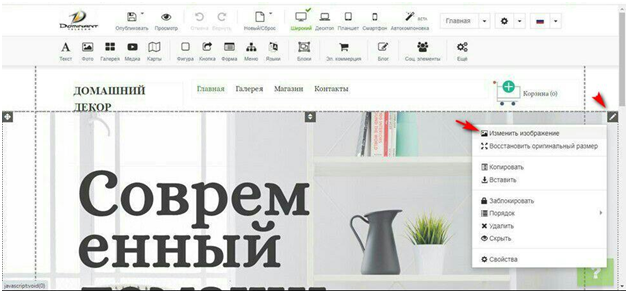
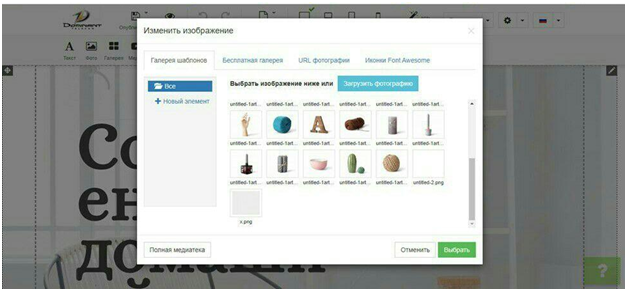
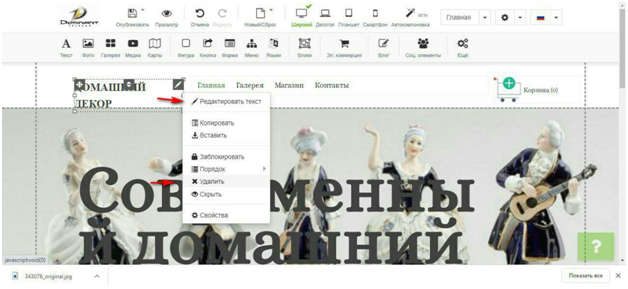
Чтобы вставить свою картинку для обложки сайта, нажимаем на значок «редактирование» — «изменить изображение»

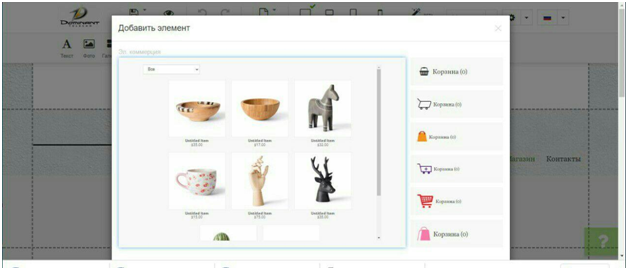
На экране появится окно с предложенной галереей образцов товаров.

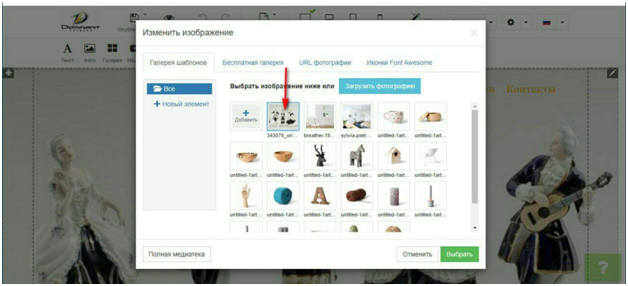
Для того, чтобы загрузить свою картинку, нажимаем «загрузить фотографию», она загрузится в предложенную галерею, отмечаем мышкой загруженное фото и нажимаем «выбрать»

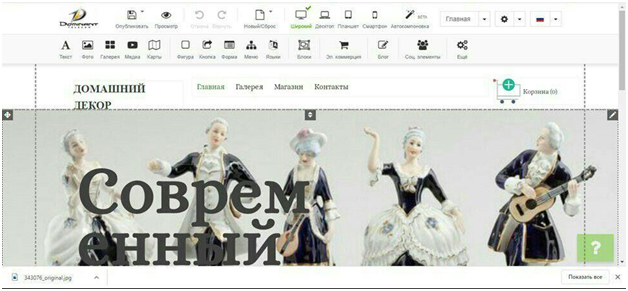
Ваша картинка появится на обложке сайта.

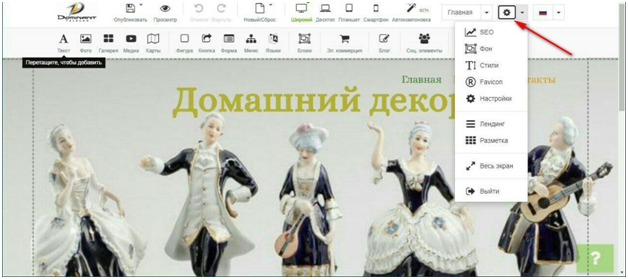
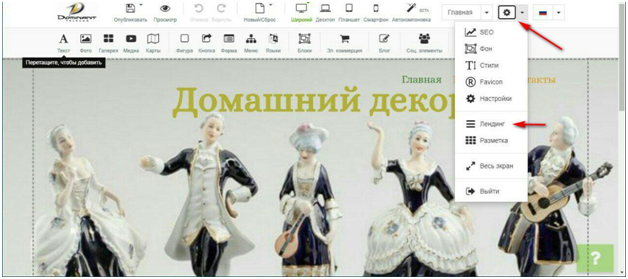
При помощи кнопки «Настройка» с верхней панели выбираем действия по оформлению дизайна.

— Теперь формируем страницу сайта, редактируя предложенные шаблоном текс ты на свои, либо удаляя, либо редактируя.

— Блок “меню” или оставляем предложенный шаблоном,редактируя его,нажав на кнопку”редактировать” или удаляем и формируем свое меню,нажав на иконку “Меню”.
Каждый пункт “меню” (страницу сайта) наполняем нужной информацией.
Так как мы создаем сайт для интернет- магазина, блок «галерея», «корзина», «новые поступления» удаляем, так как их надо загружать через иконку «электронная коммерция». Но если сайт не для коммерции, не удаляем их, работаем с ними. Любой блок можно расположить в любом месте страницы, перетащив его мышкой.
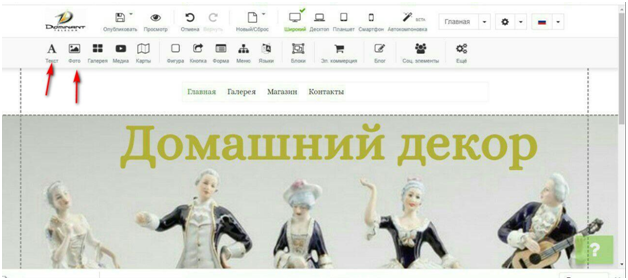
— Текст ,заголовок добавляется через иконку”текст”.Нажав на нее,откроются разные форматы. Выбираем нужный формат ,нажимаем на него и он появляется на странице.Мышкой перетаскиваем его в нужное место,редактируем текст(можно полностью удалить текст из шаблона и написать свой).
Если нужно вставить свое фото,вставляем через иконку”фото”,выбрав там форму фотографии.
Для выбора формы фотографии выбираем шаблон формы,отмечаем левой кнопкой мышки и появится окно,через которое загружаем свое фото.Оно загрузится уже в выбранном формате.

Каждый этап редактирования можно просматривать, как будет выглядеть сайт в готовом виде, нажав на кнопку «Просмотр». Чтобы при просмотре все страницы меню не соединились в одну страницу, надо перед просмотром нажать на кнопку «настройки» на верхней панели и, если на значке « Лендинг » стоит галочка, снять ее.

При переходе из страницы на страницу меню надо обязательно сохранять отредактированную страницу (черновик)
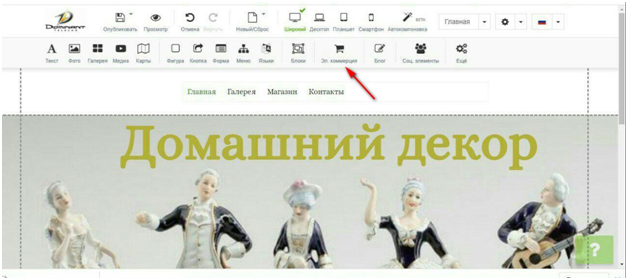
— Для наполнения сайта интернет — магазина образцами товара используется иконка «Электронная коммерция»

— на одну из страниц сайта (в нашем случае — «магазин») перетаскиваем мышкой иконку «Электронная коммерция» с верхней панели, отметив, что вставляем окно с товарами.

Потом еще раз перетаскиваем на страницу иконку «Электронная коммерция» , отметив, что вставляем значок «Корзина». И перетягиваем мышкой в то место на странице, где должна отображаться корзина.
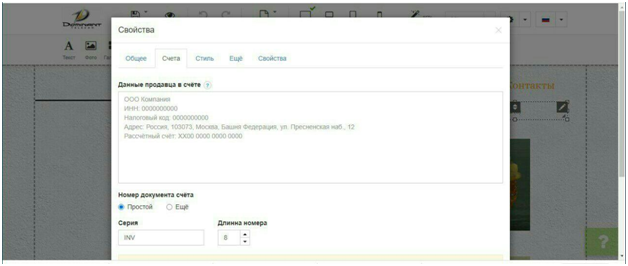
— на каталоге товаров щёлкнуть правой кнопкой мышки и выбрать «Свойства» — там настраивается перечень товаров, цены, валюта, анкета заказа, на какой e-mail отправлять копию заказа.
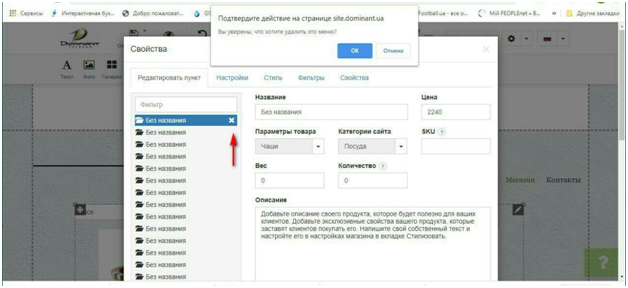
Чтобы заменить образцы товаров ,предлагаемые шаблоном на свои, нажимаем значок
«редактирование» — «свойства» и удаляем здесь каждую фотографию образца товара,предложенных шаблоном, нажав на крестик и «подтвердить действие»

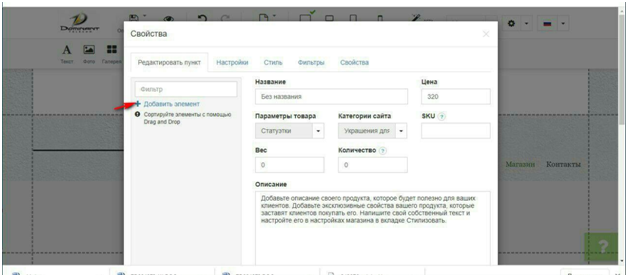
Теперь загружаем свои фото. Для этого нажимаем «добавить элемент»,заполняем все нужные поля, загружаем свое фото образца товара и нажимаем «применить». Фото загрузилось в «магазин». Таким же способом добавляем все фото образцов товара

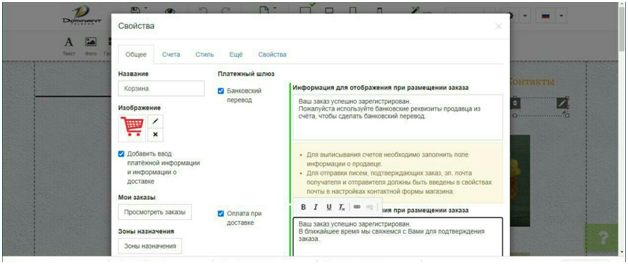
Так же редактируем блок «корзина». Для этого нажимаем на блоке « корзина» кнопку «редактирование» -«свойства» и заполняем все нужные поля в каждом окошке.


Сайт готов! Еще раз просматриваем по кнопке «просмотр» как будет выглядеть опубликованный сайт. Если всё устраивает, нажимаем кнопку «опубликовать». В браузер вставляем домен, который присвоен при заказе конструктор ,сайт загрузился.